- computed
:이미 존재하는 값을 이용하여 새로운 값을 생성 즉 기존 데이터의 값에 따라
변화하는 값을 정의할 때 사용
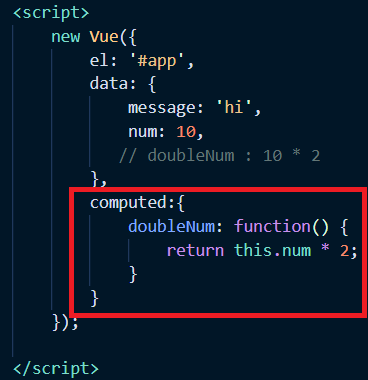
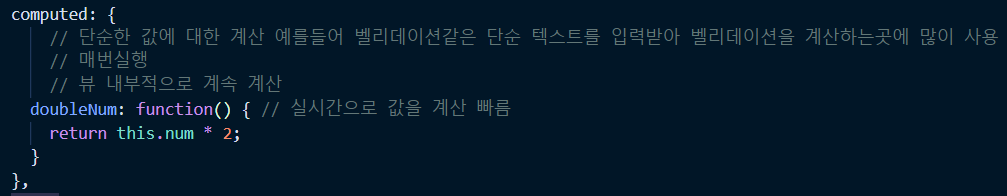
아래와 같이 코트가 존재한다. 여기서 doubleNum은 아래와 같이 10 * 2라고 해줘도 되지만
이미 num 이란 값이 존재하기 때문에 num을 이용하여 doubleNum에 값을 넣어보자.

- 작성방법
- computed 속석은 객체 형식으로 정의 후 : function() {return .....}

- computed 속석은 객체 형식으로 정의 후 : function() {return .....}
- doubleNum 데이터 값을 만들어주자.


- computed 속성을 이용한 클래스 코드 작성 방법

- watch 속성
: 특정 데이터가 변화함에 따라 특정 로직을 수행 가능하게 해 줌
기본적으로 data를 넣을 수 있고 data의 변화에 따라 특정 로직을 실행한다.
객체 형태로 되어있다.
형태 : { [key: string] : string | Function | Object | Array}
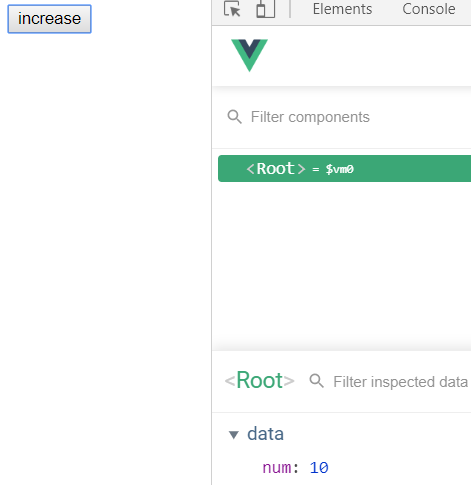
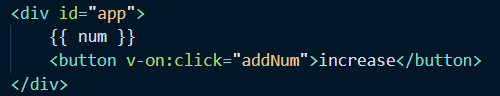
increase 버튼을 누르면 값이 증가하는 로직을 만들어 보자.


버튼을 누른 후 바로 반영되지 않고 root를 한번 더 클릭해야 반영이 된다.
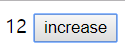
이를 한 번에 보기 위해 콧수염 템플릿으로 화면에 표현하자.


이제 num 이 증가할 때마다 console.log('change')라고 찍으려고 한다.
1. logText 란 메서드 추가

2. watch 속성 추가

- 메서드를 실행할 거니까 function으로 연결
watch function은 2가지 인자를 갖는다
funcion(갱신된 값, 이전 값)

- 공식문서 예시
var vm = new Vue({
data: {
a: 1,
b: 2,
c: 3,
d: 4,
e: {
f: {
g: 5
}
}
},
watch: {
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
// string method name
b: 'someMethod',
// the callback will be called whenever any of the watched object properties change regardless of their nested depth
c: {
handler: function (val, oldVal) { /* ... */ },
deep: true
},
// the callback will be called immediately after the start of the observation
d: {
handler: 'someMethod',
immediate: true
},
e: [
'handle1',
function handle2 (val, oldVal) { /* ... */ },
{
handler: function handle3 (val, oldVal) { /* ... */ },
/* ... */
}
],
// watch vm.e.f's value: {g: 5}
'e.f': function (val, oldVal) { /* ... */ }
}
})
vm.a = 2 // => new: 2, old: 1
watch 속성 vs computed 속성
https://vuejs.org/v2/guide/computed.html#ad
Computed Properties and Watchers — Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org


- 공식문서 왈..
웬만하면 computed을 사용하고 computed 가 watch더 좋다.
'개발 > Vue.js' 카테고리의 다른 글
| [lessipe] [Vue 실전] Vue.js에 템플릿 적용하기 - 환경설정 (0) | 2019.09.01 |
|---|---|
| 뷰 cli (0) | 2019.08.29 |
| [인프런] 템플릿 문법 (0) | 2019.08.28 |
| [인프런] axios (0) | 2019.08.28 |
| [인프런] 뷰 라우터 (0) | 2019.08.28 |




댓글