- 템플릿 문법
: 뷰로 화면을 조작하는 방법
템플릿 문법은 데이터 바인딩과 디렉티브로 나뉜다.
- 데이터 바인딩
: 뷰 인스턴스에 정의한 속성들을 화면에 표시하는 방법.
data에 message를 화면에 뿌려보자.

- {{ }} : 콧수염 템플릿 = Mustache =보간법
- 가장 기본적인 데이터 바인딩 방식

- 디렉티브 (Directive)
html 태그에서 표준 속성을 제외하고 'v-' 라고 붙은 속성들 ex) v-on ....
'v-' 가 붙으면 뷰에서 내부적으로 인식하여 돌아감
돔이 'v-' 가 붙으면 은 data나 computed속성을 뒤져 값을 찾음
값이 변화함에따라 실시간으로 html 돔에 바인딩한 값도 실시간으로 변화한다
- v-bind
- 태그의 속성값을 바인딩 해준다.
- v-bind:태그명="바인딩할 값"
- 브라우저가 v-bind 를 만나게 되면은 Vue를 뒤져 값을 찾아 바인딩 한다
- 약어로 : 를 사용한다. 아래 캡쳐화면은 같은 뜻 이다.

uuid 의 값을 id 태그에 바인딩 하면은 아래와 같이 바인딩 한다.



약어로 사용하면 이렇게
- v-if / v-else-if / v-else
- 일반적인 if문과 같은 기능
- 조건에 따라 값을 보여주냐 마냐
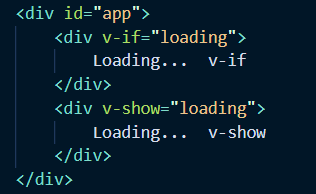
- 아래와 같이 사용

- v-show
- 조건에 따라 화면을 보여주거나 보여주지 않느다.

- v-if 와 v-show 비교

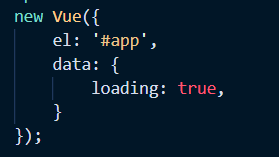
loading 값에 따라 v-if와 v-show 를 사용했을때 둘의 차이는 무엇일까?

v-if는 돔을 아에 지워버리고
v-show는 style="display: none;" css스타일을 변경해 화면에만 보이지 않을뿐 돔엔 남아있음

- v-model
- 폼 input과 textarea 엘리먼트에 양방향 데이터 바인딩 해줌
※ v-model은 모든 form 엘리먼트의 초기 value와 checked 그리고 selected 속성을 무시합니다.
항상 Vue 인스턴스 데이터를 원본 소스로 취급합니다.
컴포넌트의 data 옵션 안에 있는 JavaScript에서 초기값을 선언해야합니다.

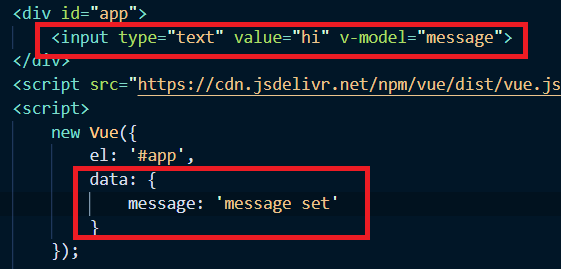
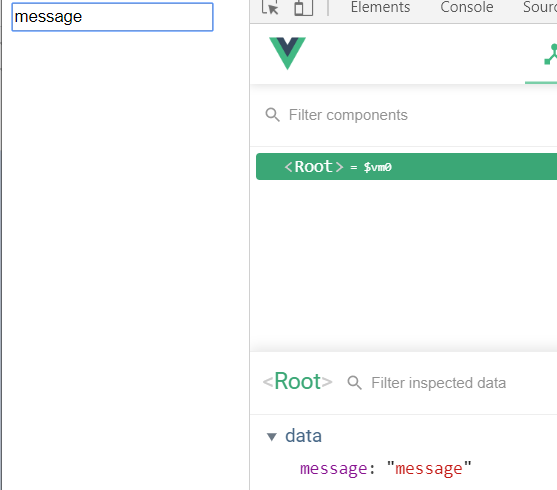
현재 input에 v-model 로 message와 바인딩을하였다.
value로 초기값을 주었는데 실행된 화면으로 부여한 초기값이 들어갔나 확인하자.

설정된 value="hi" 는 무시되고 바인딩한 meaaage의 초기값이 셋팅 된것을 확인 할 수 있다.
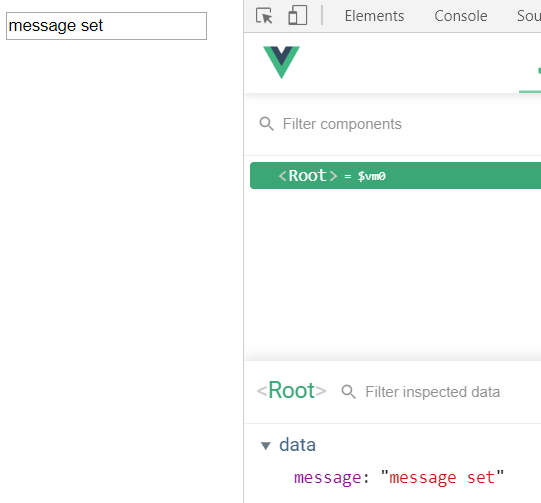
이 상태에서 input의 값을 변경해보자

변경함과 동시에 바인딩된 message의 값도 변경된 것을 확인 할 수 있다.
이번엔 message의 값을 변경하면

역시 변경된 값이 바인딩 된 것을 확인 할 수 있다.
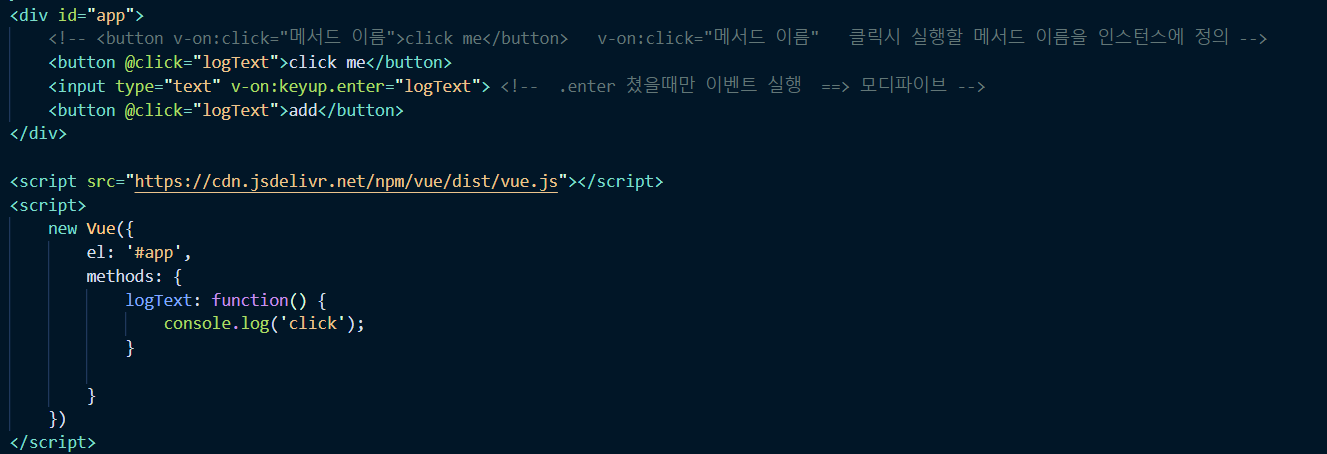
-
- 이벤트를 등록할때 사용한다.
- v-on:이벤트="이벤트발생시 수행될 메소드명"
- 약어로 @을 사용한다. 아래 캡쳐화면은 같은 뜻 이다.



'개발 > Vue.js' 카테고리의 다른 글
| 뷰 cli (0) | 2019.08.29 |
|---|---|
| [인프런] 뷰 인스턴스의 computed 속성과 watch 속성 (0) | 2019.08.28 |
| [인프런] axios (0) | 2019.08.28 |
| [인프런] 뷰 라우터 (0) | 2019.08.28 |
| [인프런] 같은 컴포넌트 레벨 간의 통신방법 (0) | 2019.08.27 |






댓글