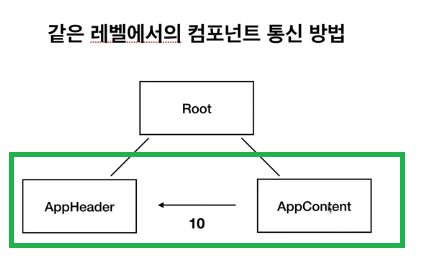
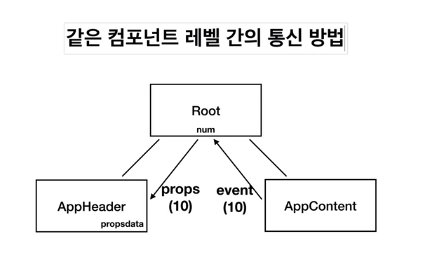
같은 컴포넌트 : 같은 컨포넌트 레벨에 존재하는 컴포넌트

ex) AppContent 컴포넌트 에서 AppHeader컴포넌트같의 통신방법 => 10이란 데이터를 넘겨줄거임
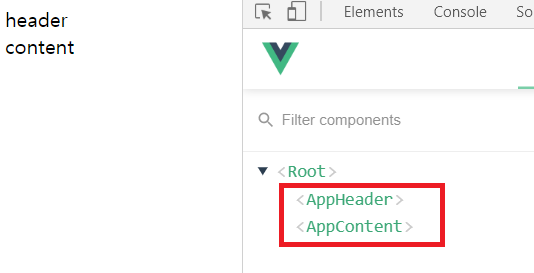
우선작성 : 같은 레벨의 컴포넌트 등록
<body>
<div id="app">
<app-header></app-header>
<app-content></app-content>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"/></script>
<script>
var appHeader = {
template: '<div>header</div>'
}
var appContent = {
template: '<div>content</div>'
}
new Vue({
el : '#app',
components : {
'app-header' : appHeader,
'app-content' : appContent
},
})
</script>
</body>
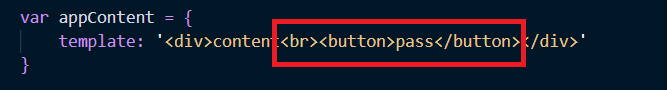
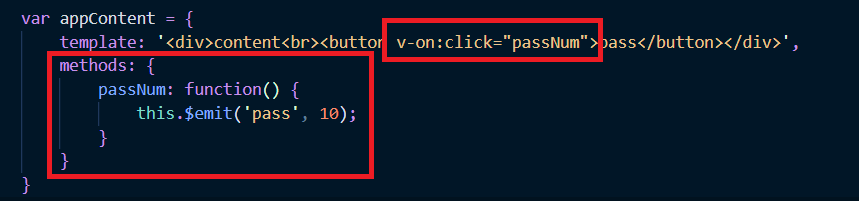
1. AppContent에 버튼을 추가
pass란 버튼을 클릭하면 AppHeader로 데이터가 넘어가게 할거임


2. pass버튼 클릭시 클릭이벤트를 부여하여 이벤트를 발생시킴
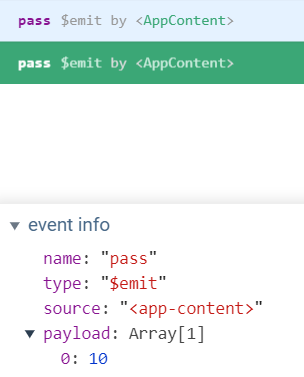
10 이라는 인자를 넣어 이벤트를 발생시킴

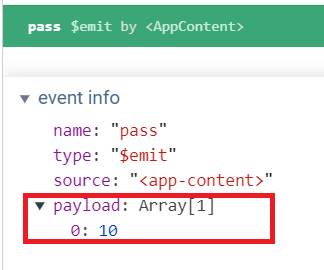
pass라는 버튼 클릭시

payload 에 10이라는 인자가 들어가있음
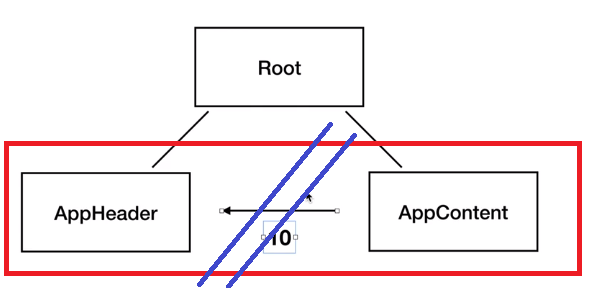
이렇게 하는 이유는 AppContent에서 AppHeader 로 바로 데이터를 전달하면 좋겟지만
둘이 통하는 길은 막혀있다.

==> 같은 레벨간의 바로 데이터 전달은 불가능하다
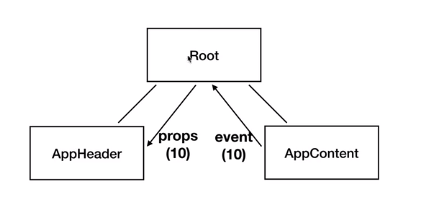
그렇기 때문에
상위 컴포넌트에 값을 올린후 상위컴포넌트에서 값을 내려 받아야 한다.

- 같은 레벨간의 통신 방법
상위 컴포넌트로 넘길 데이터를 올림 : event
상위 컴포넌트는 값을 받기 위해 data가 선언되어 있어야 한다.
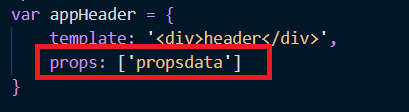
상위 컴포넌트의 값을 내려받음 : props
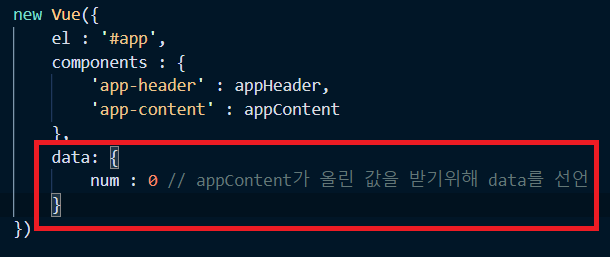
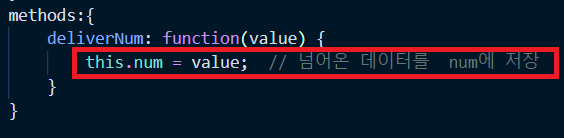
3. 넘겨줄 데이터를 받기위해 data를 선언

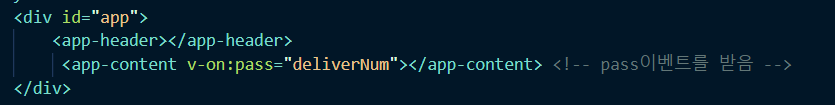
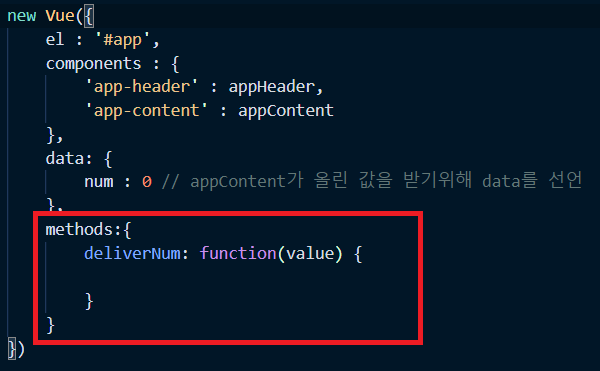
4. 발생한 pass이벤트를 받기 위한 메서드 선언과 태그에 이벤트 추가
v-on:이벤트명="메서드명"


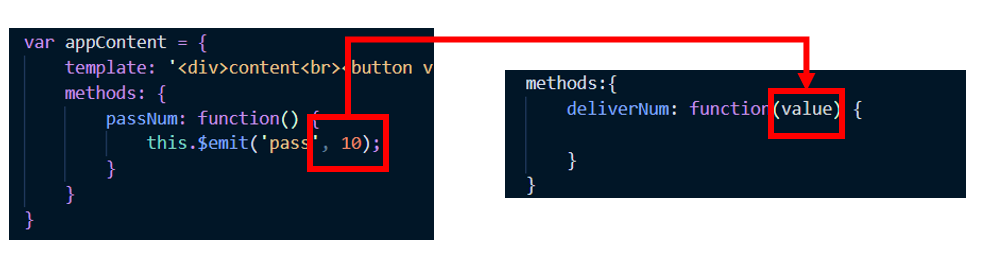
메서드에서 AppContent에서 전달안 인자는 함수에 인자값으로 받을 수 있다.

5. 넘어온 값을 변수에 저장

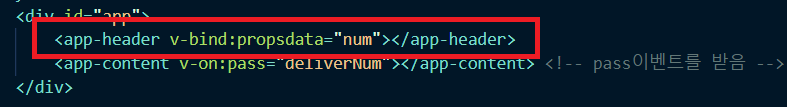
6. 전달받은 데이터를 담은 num을 AppHeader에 전달해줘야한다.
v-bind:프롭스 속성 이름="상위컴포넌트데이터명"


결과확인
pass버튼을 누른 후
1. 이벤트가 잘 동작했는지 확인

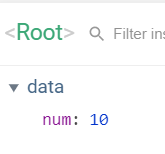
2. root에 10이 잘 넘어갔나 확인

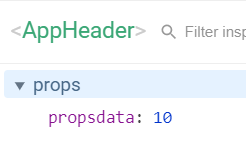
3. AppHeader에 10이 잘 넘어왔나 확인


'개발 > Vue.js' 카테고리의 다른 글
| [인프런] axios (0) | 2019.08.28 |
|---|---|
| [인프런] 뷰 라우터 (0) | 2019.08.28 |
| [인프런] 뷰 인스턴스에서의 this (0) | 2019.08.27 |
| [인프런] 컨포넌트간 통신방법 [props] (0) | 2019.08.27 |
| [인프런] 뷰 컴포넌트 (0) | 2019.08.27 |




댓글