뷰의 특징 중 하나 컴포넌트
※ 요즘 대부분의 모던 프런트엔드 프래임워크들은 컴포넌트 기반으로 개발이 되고 있다.
- 컴포넌트
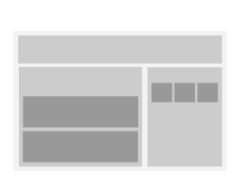
화면의 영역을 영역별로 구분하여 관리.

컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있습니다.
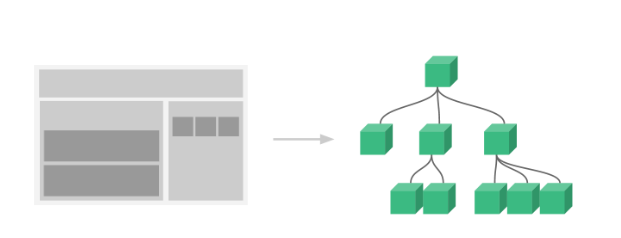
영역을 구분했을 때 컴포넌트 간의 관계가 생긴다.

- 컨포넌트 등록
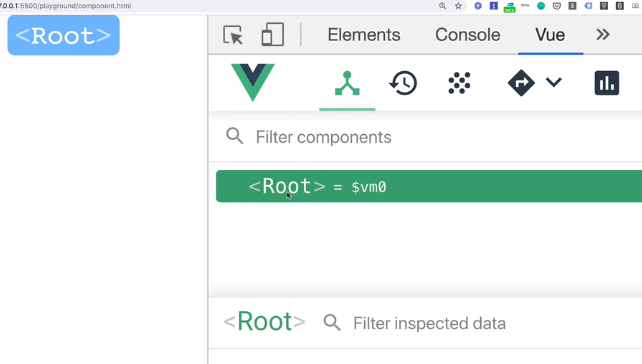
기본적인 인스턴스를 생성하면은 root 컨포넌트가 된다.

- 전역 컨포넌트

- 컨포넌트 등록
Vue.component('컴포넌트 이름', 컴포넌트 내용);
컨포넌트 등록 후 template 속성을 이용하여 태그를 등록 - 등록된 컴포넌트 사용시 일반 태그와 같은 형식으로 사용하면 된다.
<등록한 컨포넌트이름></등록한 컨포넌트이름> - 등록된 컴포넌트를 사용하면 화면에 컨포넌트 내용이 화면에 뿌려질것임.
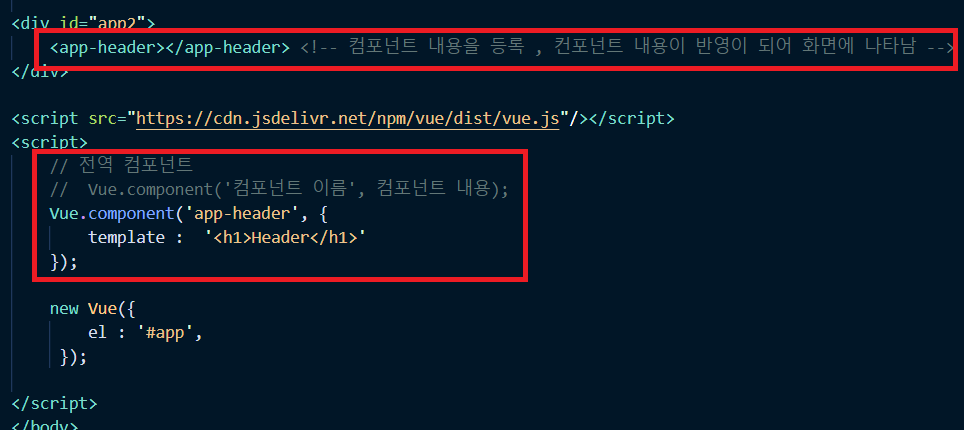
- 컨포넌트 등록


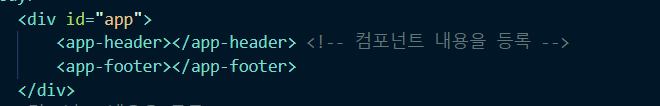
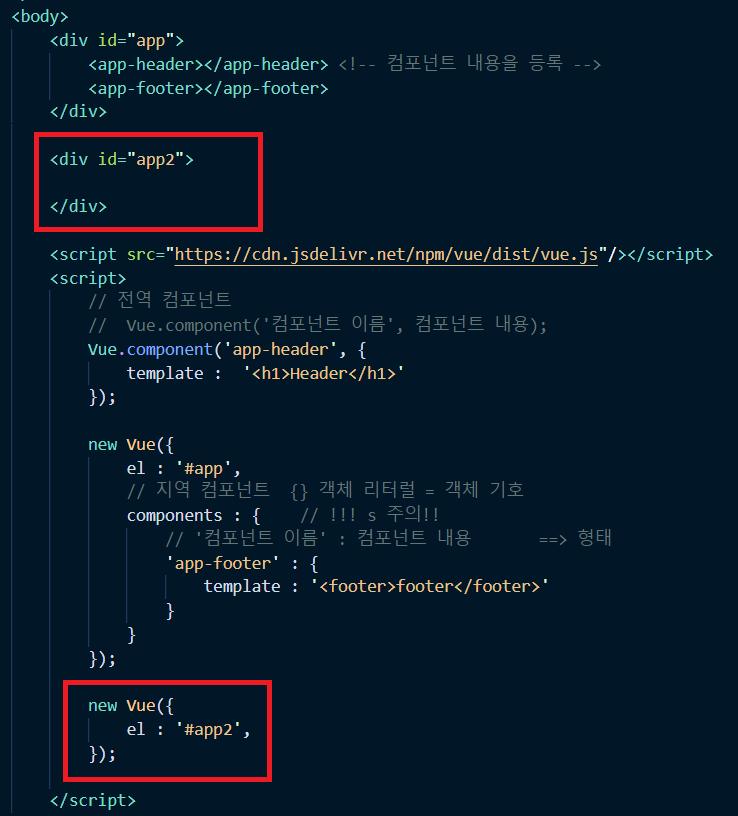
<!-- 위에 캡쳐한 코드 -->
<div id="app2">
<app-header></app-header> <!-- 컴포넌트 내용을 등록 , 컨포넌트 내용이 반영이 되어 화면에 나타남 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"/></script>
<script>
// 전역 컴포넌트
// Vue.component('컴포넌트 이름', 컴포넌트 내용);
Vue.component('app-header', {
template : '<h1>Header</h1>'
});
new Vue({
el : '#app',
});
</script>
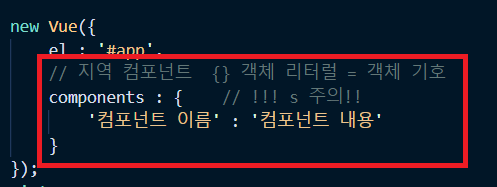
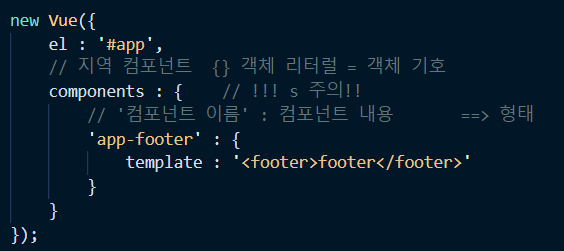
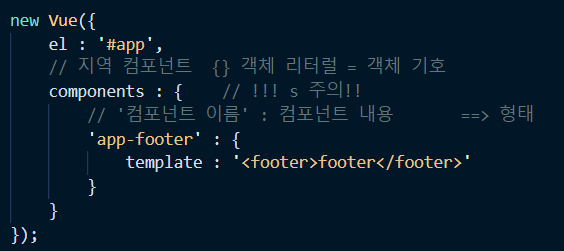
- 지역 컴포넌트 (주로사용)
- 생성자 안에 components 속성에 객체를 넣어 사용
- {'컨포넌트이름' : '컨포넌트내용'} 형태로 사용

사용은 전역 컨포넌트와 동일하게 사용한다.



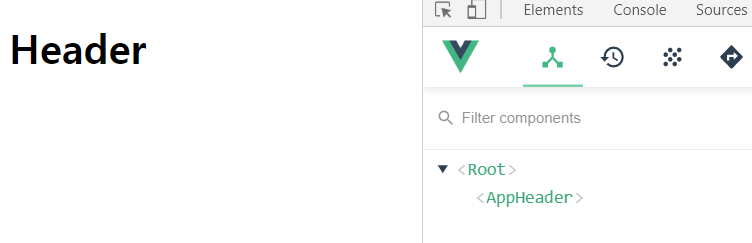
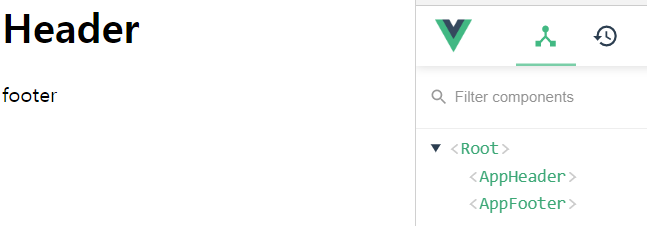
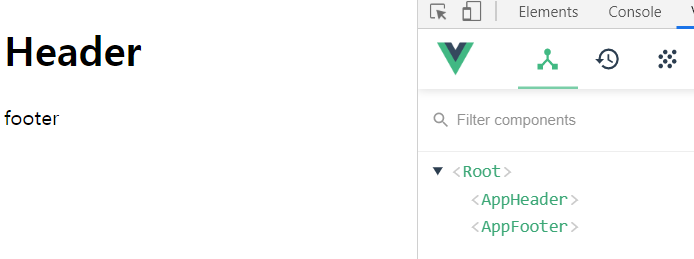
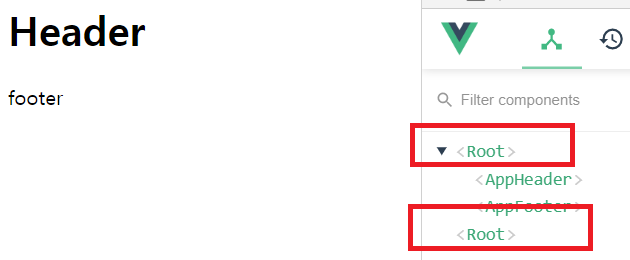
- 컨포넌트들간의 관계
컨포넌트를 등록하면은 자연스래 컨포넌트들간의 관계가 생긴다.


위 화면은 두개의 컨포넌트가 등록한 화면이다.
현재 Root컨포넌트 아래 AppHeader와 AppFooter 이 등록되어있다.
Root컨포넌트는 부모 컨포넌트 이고 AppHeader와 AppFooter는 자식 컨포넌트가 되었다.
- 전역 컨포넌트와 지역 컨포넌트
지역 컨포넌트는 하단에 어떤것이 등록되었는지 components 속성으로 바로 알 수 있다.

전역 컨포넌트는 실무에서 구현할때 전역으로 사용해야하는 (플러그나 라이브러리)시 사용
주로 지역 컨포넌트를 사용하여 등록한다.
- 컨포넌트와 인스컨스와의 관계
인스턴스를 두개 등록하면 root컨텍스트가 두개 생기다.


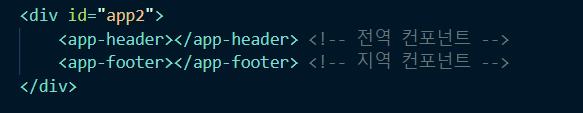
이러한 상황에서 #app2에 #app1과 똑같이 컨포넌트를 등록해보자.

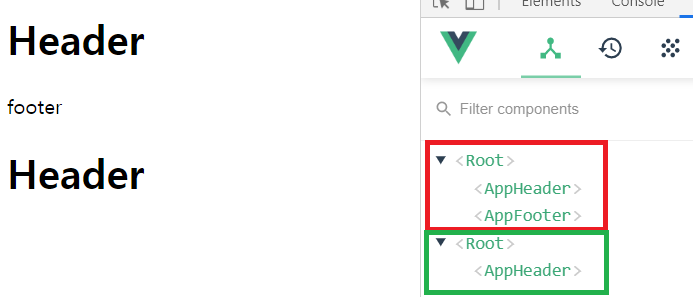
화면을 실행해보면

#app2 에 전역 컨포넌트인 AppHeader 은 등록이 되었지만 지역 컨포넌트인 AppHeader은 등록되지 않았다.
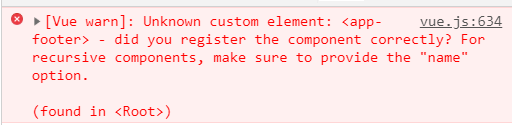
콘솔창에서 에러를 확인 해 보면

컨포넌트를 제대로 등록했냐는 에러가 발생하였다.
==
전역 컨포넌트는 전역 변수와 같이 전역에 생성을 하면은 인스턴스마다 따로 컨포넌트 등록을 하지 않아도 되지만
지역 컨포넌트는 인스턴스 마다 새로 생성을 해줘야 한다.
'개발 > Vue.js' 카테고리의 다른 글
| [인프런] 같은 컴포넌트 레벨 간의 통신방법 (0) | 2019.08.27 |
|---|---|
| [인프런] 뷰 인스턴스에서의 this (0) | 2019.08.27 |
| [인프런] 컨포넌트간 통신방법 [props] (0) | 2019.08.27 |
| [인프런] 뷰 인스턴스 (0) | 2019.08.26 |
| [인프런] Vue.js 란? (0) | 2019.08.26 |




댓글